Wie generiere ich mit strukturierten Daten mehr Aufmerksamkeit für meine Inhalte? Ein Artikel von Franz Hollweck:
Wenn man sich die Entwicklung der Suchergebnisseiten bei Google über die letzten Jahre ansieht, fällt eines sofort auf: Strukturierte Daten gewinnen für die Darstellung der Suchergebnisse enorm an Einfluss.
Strukturierte Daten? Was soll das denn sein?
Die sogenannten „Strukturierten Daten“ bieten dem Webmaster die Möglichkeit dem Google Bot in einer für ihn verständlichen Sprache weitere Informationen zum auf der Webseite verfügbaren Inhalt zur Verfügung zu stellen.
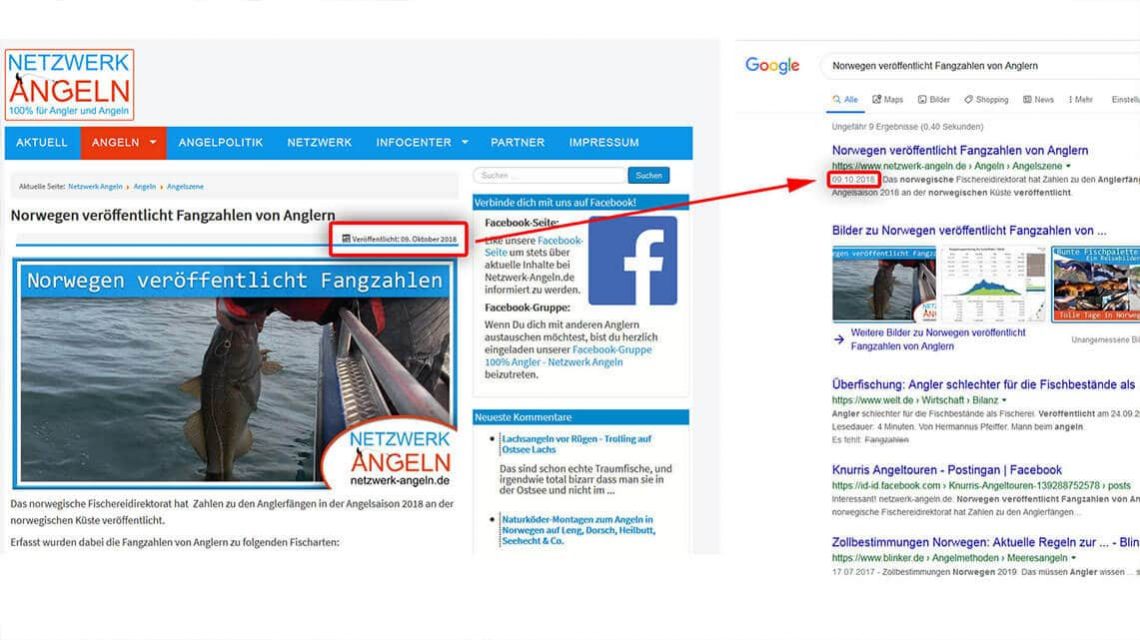
Das einfachste Beispiel dafür ist das Datum eines Artikels. Der Webmaster sagt der Suchmaschine, wann ein Beitrag veröffentlicht wurde und diese übernimmt die Information dann direkt in die Suchergebnis-Seite. So ist für den Suchenden direkt ersichtlich, wann ein Beitrag verfasst wurde.
Damit Google es einfacher hat, zeichnet man die strukturierten Daten im Quelltext der Webseite entsprechend aus. Man teilt mit um welche Angabe es sich handelt (z.B. Datum der Veröffentlichung) und den entsprechenden Wert. Details dazu findest du auch hier.
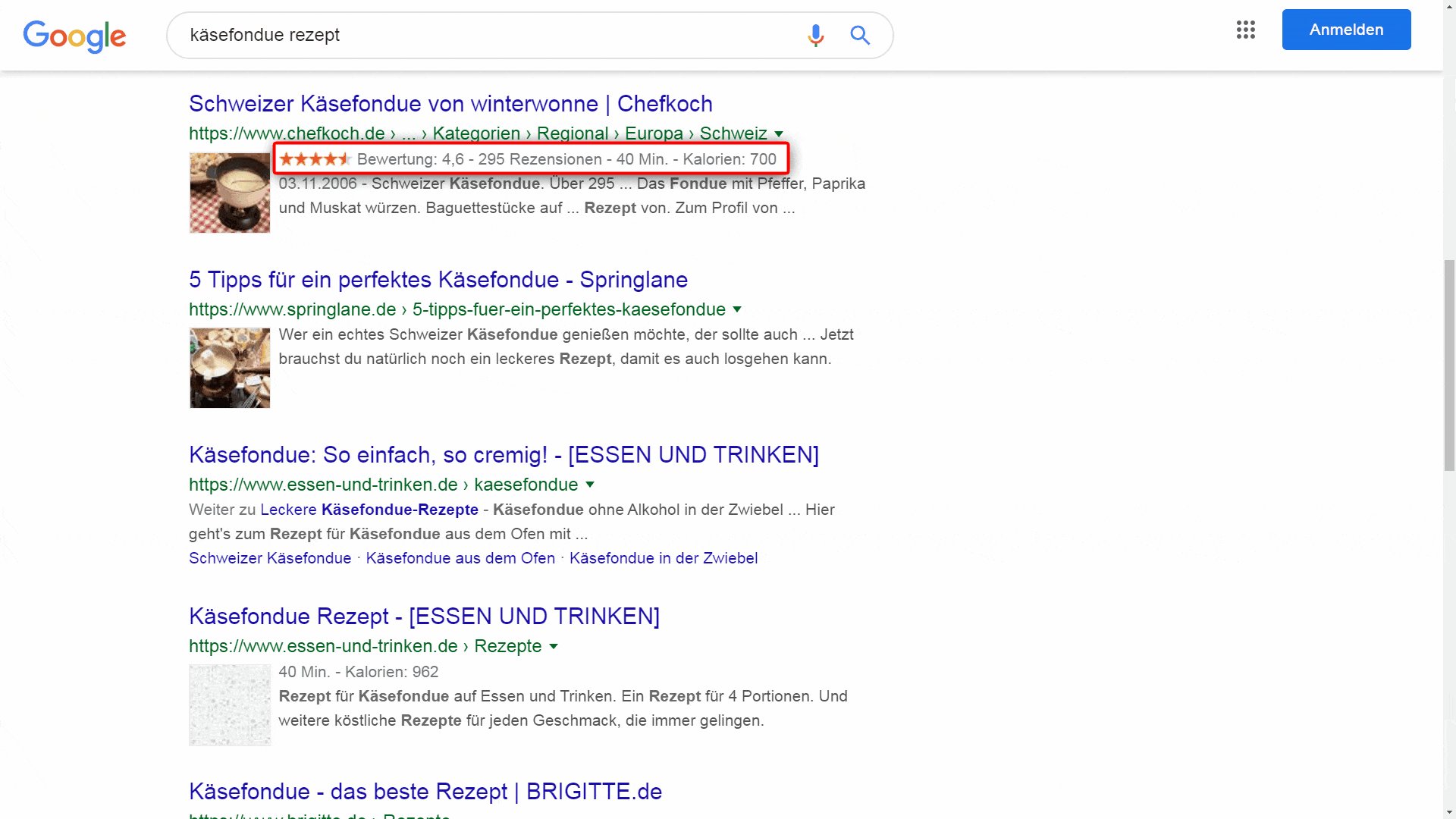
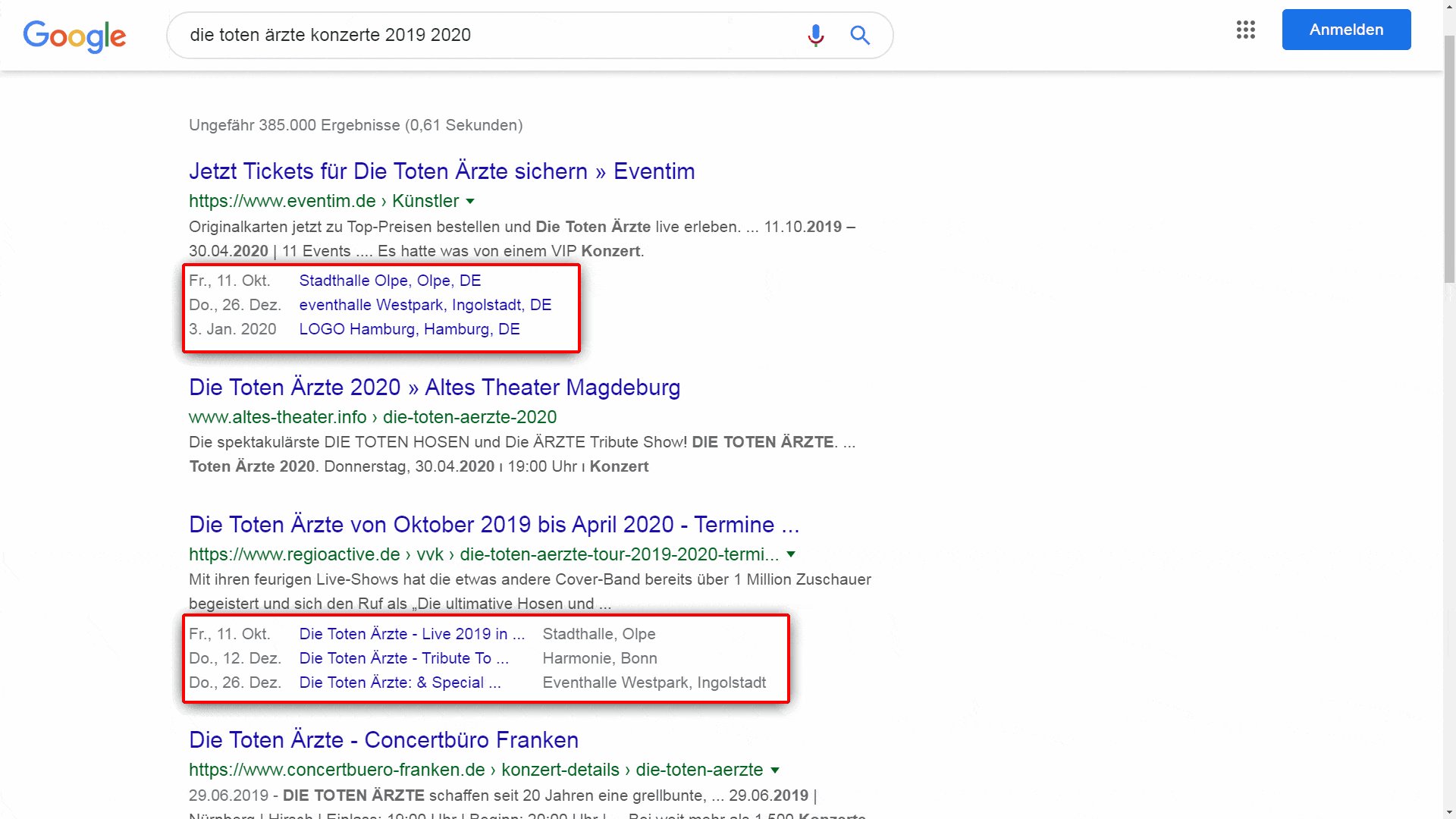
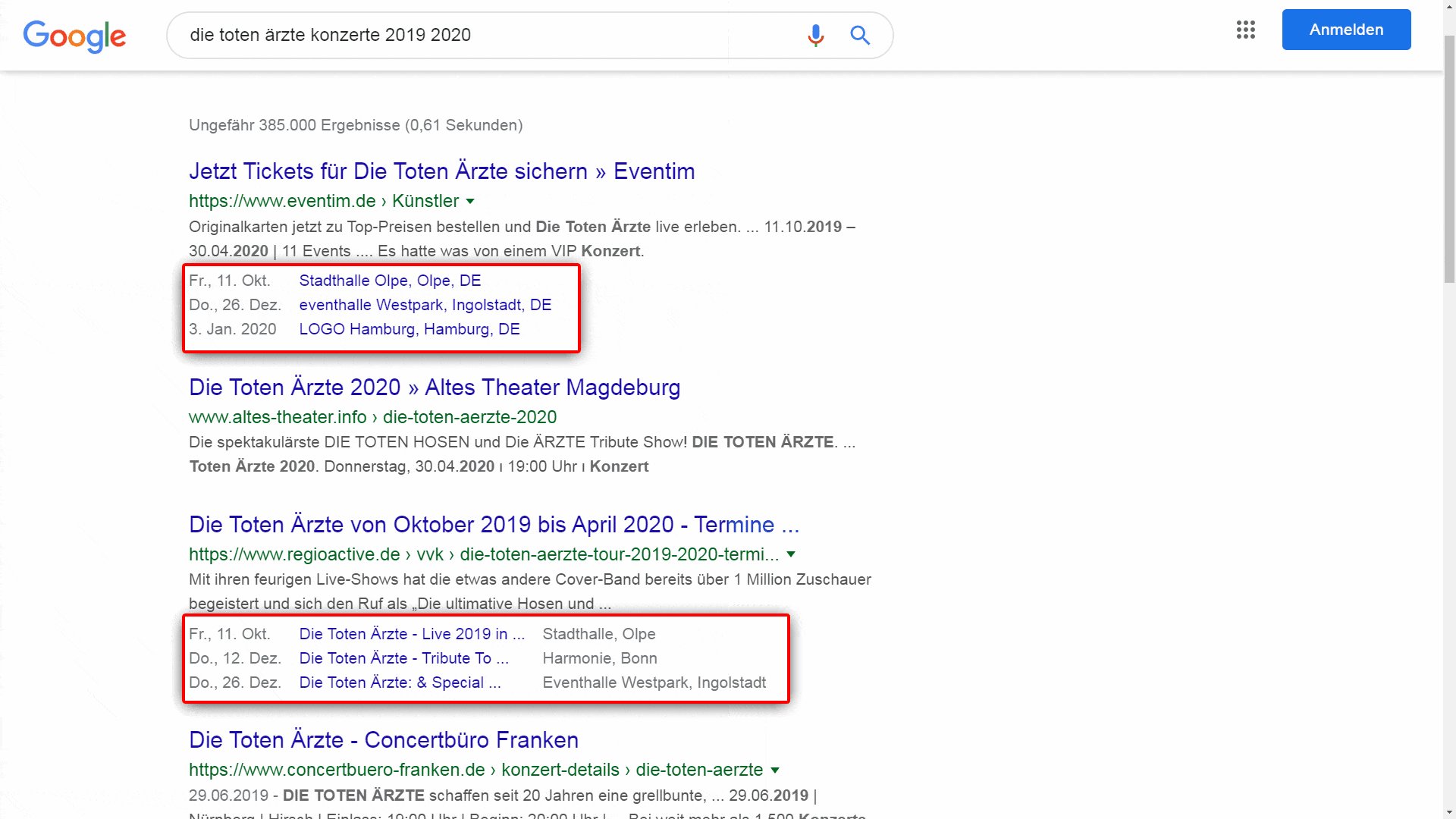
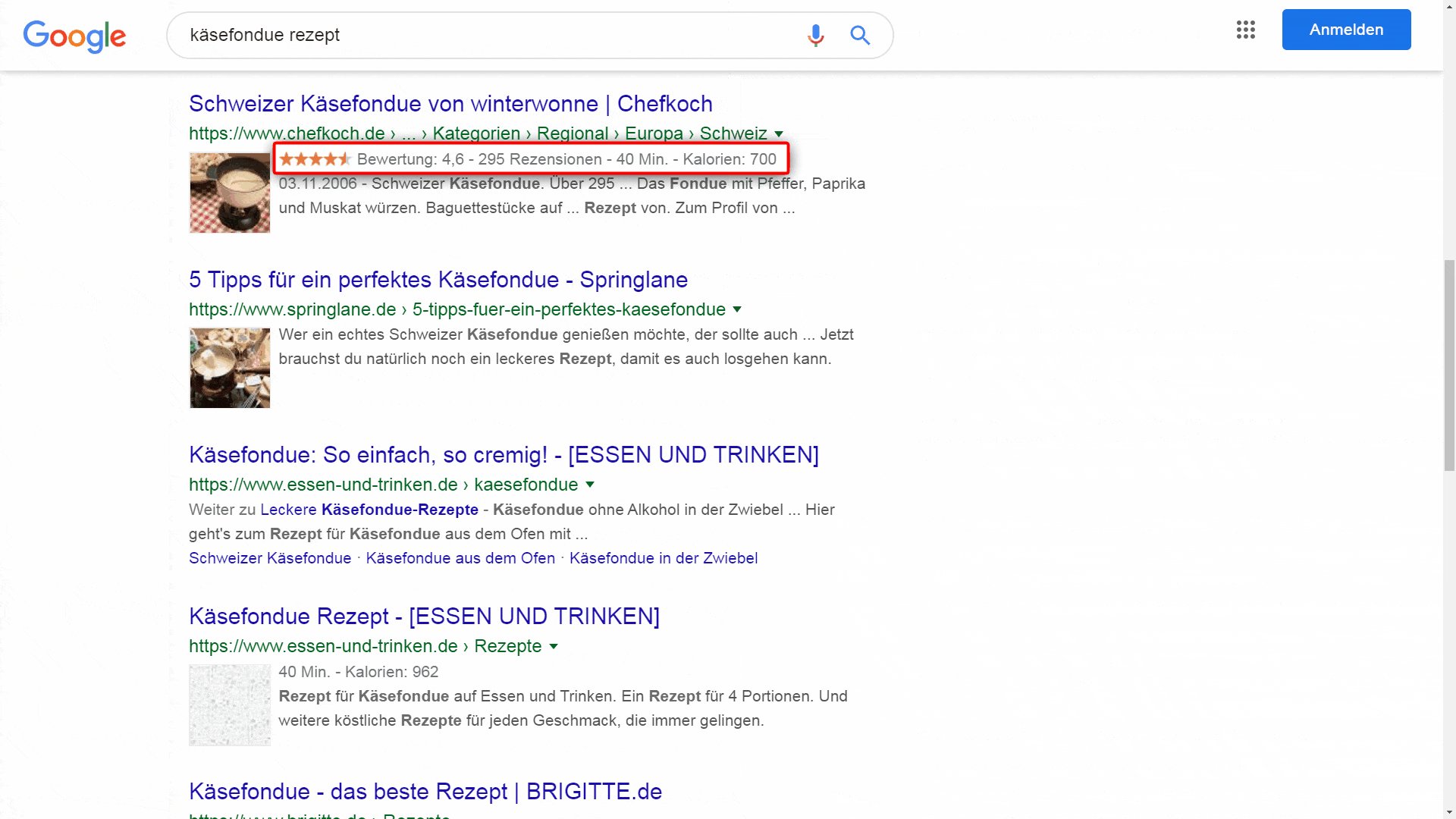
Neben so etwas Einfachem wie dem Datum eines Artikels, gibt es natürlich für viele verschiedene Inhaltstypen vordefinierte Angaben, die man als strukturierte Daten bereitstellen kann. Das geht los bei der Zubereitungszeit eines Kochrezepts, über Preis und Lagerbestand eines Buches und die Konzerttermine einer Musikband bis hin zum CO2-Ausstoss eines Autos.
Die Initiative schema.org hat es sich zur Aufgabe gemacht, sogenannte Schemas bereitzustellen die einen Überblick geben, welche strukturierten Daten es für einen bestimmten Inhaltstyp gibt. Bereits jetzt gibt es über 500 solcher Schemas und es werden ständig mehr. Praktischerweise werden diese Schemas von den drei grossen Suchmaschinen Bing, Google und Yandex gleichermassen verstanden.
Um die Informationen auf seiner Webseite nun entsprechend auszuzeichnen und für die Suchmaschinen verständlich zu machen gibt es drei verschiedene Techniken.
- JSON-LD, HTML
- Microdata
- RDFa
Welche dieser Techniken man nutzt ist im Prinzip egal. Joomla! kann selbstverständlich alle drei.
Das Ziel ist immer das Gleiche: Der Suchmaschine in maschinenlesbarer Form zu erklären, was es auf der Webseite zu sehen gibt.
FAQ – Markup / Häufige Fragen direkt in den Suchergebnissen
Einen relativ neuen Inhaltstypen möchte ich euch nun vorstellen. Im Mai 2019 hat Google angekündigt zukünftig strukturierte Daten zu berücksichtigen die dem FAQ-Schema folgen.
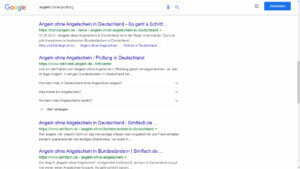
FAQ steht für «Frequently asked questions», also häufig gestellte Fragen. Wenn man diese auf seiner Webseite entsprechend auszeichnet, werden sie direkt in der Suchergebnisliste angezeigt.
Der Vorteil ist offensichtlich: Das Suchergebnis der Seite mit FAQ-Markup nimmt in der Ergebnisliste deutlich mehr Platz ein als konkurrierende Ergebnisse. Das bringt unter Garantie mehr Besucher auf eure Seite.
Doch nicht nur das, wenn ein Ergebnis häufiger angeklickt wird als andere ist das ein starkes, sogenanntes „User Signal“ – und es wird mittelfristig auch sehr wahrscheinlich höher gerankt werden was zur Folge hat, dass noch mehr Besucher auf eure Seite kommen. Ziemlich cool oder?
Werbung
Der Selbstversuch
So etwas wollte ich auch haben, und habe einen Selbstversuch gestartet, den ich für euch dokumentiert habe. Das Ganze benötigte nur 3 einfache Schritte:
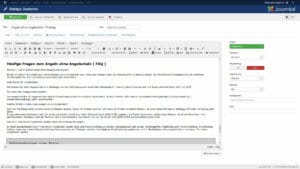
1. Häufige Fragen festlegen
Für mein Beispiel habe ich einen von mir erstellten Inhalt zum Thema «Angeln ohne Angelschein» ausgewählt und mir dazu 5 häufig gestellte Fragen und die entsprechenden Antworten dazu aufgeschrieben.
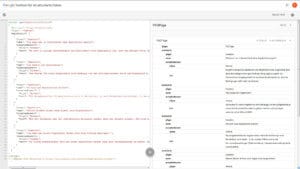
2. JSON-LD Markup erstellen
Nun stand das Auszeichnen der Daten an, welches in meinem Fall mit dem JSON-LD Format erfolgte. Das Format ist recht einfach gehalten und ist auch für Nichtprogrammierer verständlich. Bei «Question» gibt man die Frage ein und bei «Answer» die dazugehörige Antwort.
Mittlerweile gibt es auch einen wunderbaren Generator, mit dem man ein solches JSON-LD Markup mit wenigen Klicks erstellen kann.
Sobald man sein Markup fertig hat, kann man es mit einem speziellen Testtool von Google auch gleich auf die Richtigkeit überprüfen lassen.
3. Einbau in Joomla
So wirklich schwierig war das jetzt nicht, oder? Jetzt musste das ganze nur noch in unsere Joomla!-Seite eingebaut werden. Auch das war schnell erledigt.
Wichtig zu wissen ist lediglich, dass die Inhalte die wir im JSON-LD Markup bereitstellen auch tatsächlich für den Benutzer auf der Webseite sichtbar sein sollten.
Also kopierte ich zunächst einmal die aufgeschriebenen Fragen und Antworten in meinen Joomla!-Artikel.
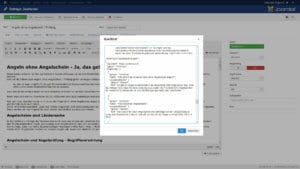
Nun musste ich lediglich noch das JSON-LD Markup auf der Joomla! Seite unterbringen.
Da man ein solches Markup auch im <body> Bereich der Seite einfügen kann, wird der Code (dieser ist für einen normalen Webseitenbesucher nicht sichtbar) direkt in den Artikel eingebaut.
Achtung: Hier gibt es einen kleinen Stolperstein.
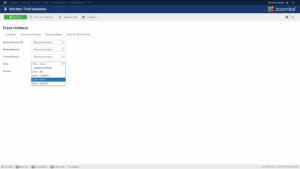
Je nachdem wie euer Joomla!-Editor konfiguriert ist, könnte es sein, dass der Code vom Editor herausgefiltert wird.
Man kann den Editor entweder so konfigurieren, dass er einen Code beginnend mit <script> nicht filtert, oder aber man stellt zum Einfügen des Codes den Editor in den Benutzereinstellungen auf „Kein Editor“ um und fügt ihn dann ein.
Ein Blick in den Quelltext der Seite zeigte dann, dass das JSON-LD Markup hinterlegt ist.
Das war es schon. Nach dem nächsten Besuch des Googlebots wurden die häufigen Fragen direkt in der Suchergebnisliste angezeigt.
FAQ-Bereich als Accordion darstellen
Abschliessend noch ein kleiner «Schönheitstipp», der für die Funktion nicht notwendig, aber für Besucher etwas benutzerfreundlicher ist.
Die Fragen und Antworten nehmen mitunter relativ viel Platz auf der Webseite ein, um einen solchen FAQ-Bereich darzustellen kann man daher prima ein sogenanntes Accordion verwenden.
Ein Accordion lässt sich in Joomla leicht integrieren, da wir hier auf die entsprechenden Frameworks zurückgreifen können.
Standardmässig kommt Joomla! 3 mit dem Protostar-Template und bietet Bootstrap 2 Unterstützung. Alles was wir für unser Accordion brauchen, liefert uns Joomla! bereits mit.
Wir müssen unsere Fragen und Antworten lediglich in das Accordion-Muster von Bootstrap eintragen und im Beitrag einfügen. Das Muster dazu findet sich in der Bootstrap-Dokumentation.
Das Accordion wie es auf der Webseite dargestellt wird, sowie der Accordion-Quellcode:
Welches Accordion-Muster ihr verwenden müsst, hängt davon ab auf welchem Framework euer Template basiert – alle gebräuchlichen Frameworks bringen ein Accordion standardmässig mit.
Wie denkt ihr über dieses Feature? Setzt ihr es selber schon ein und wieviel Aufwand investiert ihr in die Pflege eurer strukturierten Daten zu Übermittlung an Google? Lasst es uns unten in den Kommentaren wissen.
Vielen Dank an Franz Hollweck für diesen informativen Beitrag!